Compare commits
No commits in common. "master" and "old" have entirely different histories.
17 changed files with 247 additions and 339 deletions
BIN
.files/customize.png
Normal file
BIN
.files/customize.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 12 KiB |
BIN
.files/screenshot.png
Normal file
BIN
.files/screenshot.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 1.5 MiB |
1
.gitignore
vendored
1
.gitignore
vendored
|
|
@ -1 +0,0 @@
|
||||||
activate_gnome@isjerryxiao/schemas/gschemas.compiled
|
|
||||||
5
Makefile
5
Makefile
|
|
@ -1,5 +0,0 @@
|
||||||
schemdir = ./activate_gnome@isjerryxiao/schemas
|
|
||||||
$(schemdir)/gschemas.compiled: $(schemdir)/org.gnome.shell.extensions.activate_gnome.gschema.xml
|
|
||||||
glib-compile-schemas $(schemdir)/
|
|
||||||
clean:
|
|
||||||
rm $(schemdir)/gschemas.compiled
|
|
||||||
23
README.md
23
README.md
|
|
@ -1,26 +1,13 @@
|
||||||
# Activate GNOME
|
# Activate Gnome
|
||||||
[](./LICENSE)
|
[](./LICENSE)
|
||||||
|
|
||||||
A gnome-shell extension to show 'Activate GNOME' watermark. Migrating from Windows has never been easier!
|
A gnome-shell extension to show 'Activate Gnome' watermark.
|
||||||
|
|
||||||
## Installation
|
|
||||||
### From extensions.gnome.org
|
|
||||||
[link](https://extensions.gnome.org/extension/4574/activate_gnome)
|
|
||||||
### From git
|
|
||||||
```
|
|
||||||
git clone https://github.com/isjerryxiao/gnome-shell-extension-activate-gnome activate_gnome
|
|
||||||
make -C activate_gnome
|
|
||||||
ln -s $(realpath activate_gnome/activate_gnome@isjerryxiao) ~/.local/share/gnome-shell/extensions/
|
|
||||||
```
|
|
||||||
|
|
||||||
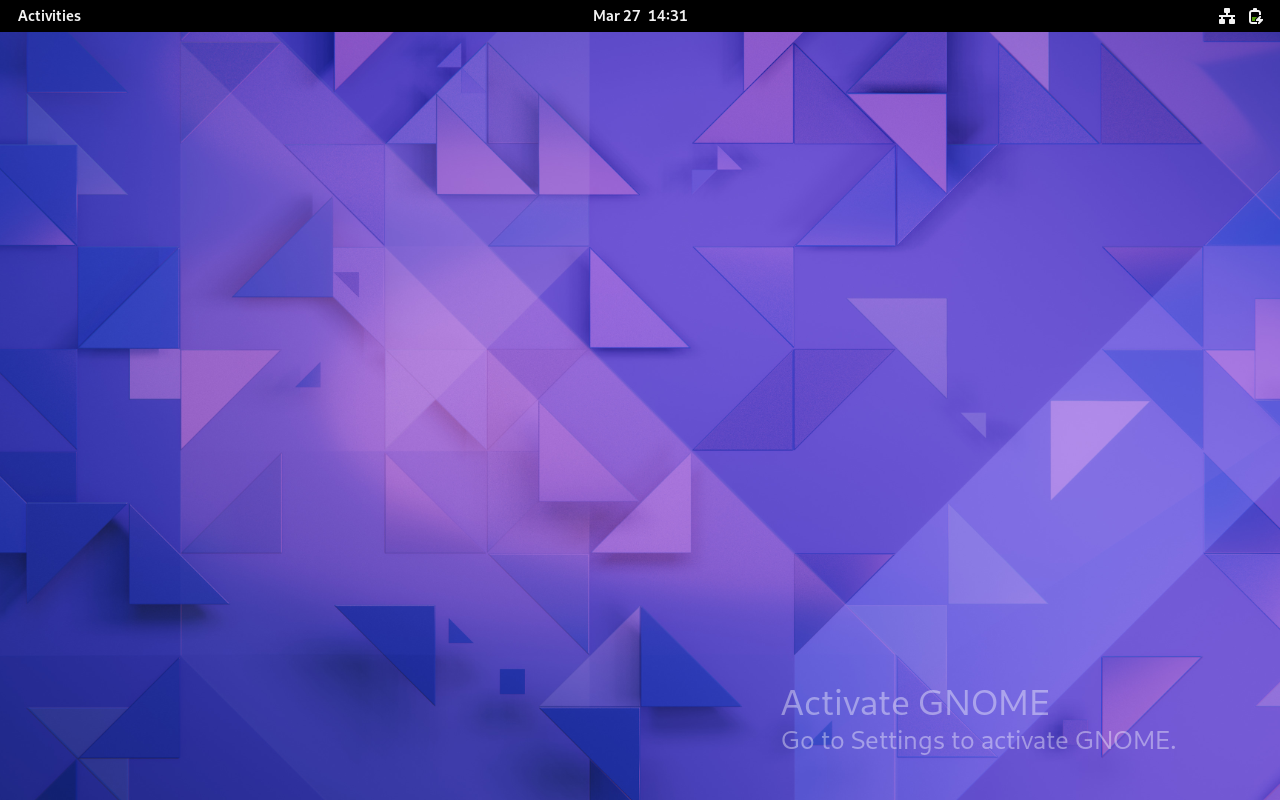
## Screenshot
|
## Screenshot
|
||||||

|

|
||||||
|
|
||||||
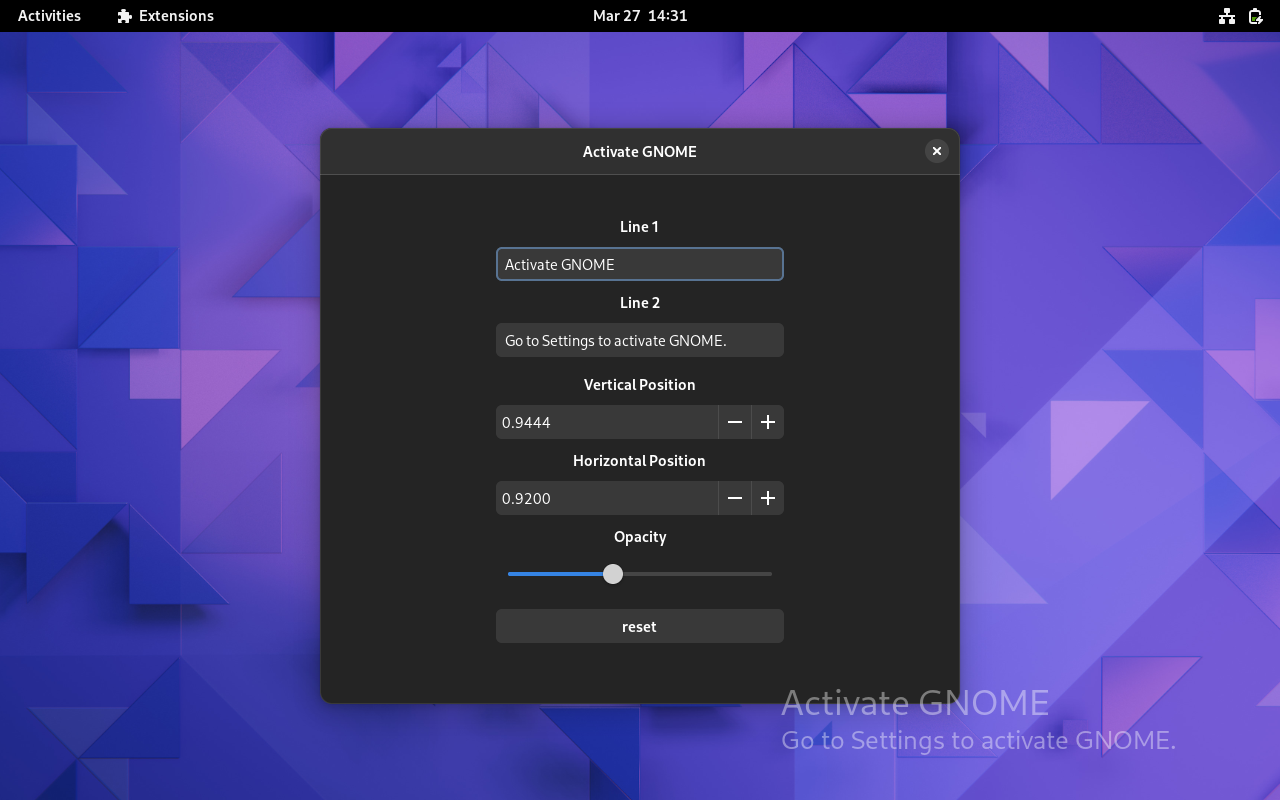
## And customizable
|
## And customizable
|
||||||

|

|
||||||
|
|
||||||
## Using KDE Plasma?
|
|
||||||
Check [this](https://github.com/RedL0tus/Activate-Plasma) out.
|
|
||||||
|
|
||||||
## Contributing
|
## Contributing
|
||||||
* Copyright © 2023 JerryXiao
|
* Copyright © 2018 JerryXiao
|
||||||
|
|
|
||||||
|
|
@ -1,92 +0,0 @@
|
||||||
/* extension.js
|
|
||||||
*
|
|
||||||
* This program is free software: you can redistribute it and/or modify
|
|
||||||
* it under the terms of the GNU General Public License as published by
|
|
||||||
* the Free Software Foundation, either version 3 of the License, or
|
|
||||||
* (at your option) any later version.
|
|
||||||
*
|
|
||||||
* This program is distributed in the hope that it will be useful,
|
|
||||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
|
||||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
|
||||||
* GNU General Public License for more details.
|
|
||||||
*
|
|
||||||
* You should have received a copy of the GNU General Public License
|
|
||||||
* along with this program. If not, see <https://www.gnu.org/licenses/>.
|
|
||||||
*
|
|
||||||
* SPDX-License-Identifier: GPL-3.0-or-later
|
|
||||||
*/
|
|
||||||
|
|
||||||
import St from 'gi://St'
|
|
||||||
import * as Main from 'resource:///org/gnome/shell/ui/main.js'
|
|
||||||
import { Extension } from 'resource:///org/gnome/shell/extensions/extension.js'
|
|
||||||
|
|
||||||
export default class ActivateGnomeExtension extends Extension {
|
|
||||||
constructor(metadata) {
|
|
||||||
super(metadata)
|
|
||||||
this.labels = []
|
|
||||||
this.settings = null
|
|
||||||
this.handlers = []
|
|
||||||
this.settings_get = (method, key) => this.settings[method](key) || this.settings.get_default_value(key)[method]()
|
|
||||||
}
|
|
||||||
|
|
||||||
update() {
|
|
||||||
let text1 = this.settings_get('get_string', 'text-l1')
|
|
||||||
let text2 = this.settings_get('get_string', 'text-l2')
|
|
||||||
let vl2 = this.settings_get('get_double', 'l2-vertical')
|
|
||||||
let hl2 = this.settings_get('get_double', 'l2-horizontal')
|
|
||||||
let size1 = parseInt(this.settings_get('get_double', 'size-l1'))
|
|
||||||
let size2 = parseInt(this.settings_get('get_double', 'size-l2'))
|
|
||||||
let opacity = this.settings_get('get_double', 'opacity')
|
|
||||||
|
|
||||||
this.cleanup()
|
|
||||||
for (let monitor of Main.layoutManager.monitors) {
|
|
||||||
let label_1 = new St.Label({style_class: 'label-1', text: text1, opacity})
|
|
||||||
let label_2 = new St.Label({style_class: 'label-2', text: text2, opacity})
|
|
||||||
label_1.set_style(`font-size: ${size1}px`)
|
|
||||||
label_2.set_style(`font-size: ${size2}px`)
|
|
||||||
let params = {"trackFullscreen": false, "affectsStruts": false, "affectsInputRegion": true}
|
|
||||||
Main.layoutManager.addTopChrome(label_2, params)
|
|
||||||
Main.layoutManager.addTopChrome(label_1, params)
|
|
||||||
this.labels.push(label_1)
|
|
||||||
this.labels.push(label_2)
|
|
||||||
let h = Math.max(0, Math.floor(monitor.height * vl2 - label_2.height))
|
|
||||||
let w = Math.max(0, Math.floor(monitor.width * hl2 - label_2.width))
|
|
||||||
label_2.set_position(monitor.x + w, monitor.y + h)
|
|
||||||
label_1.set_position(Math.min(monitor.x + w, monitor.x + monitor.width - label_1.width), monitor.y + h - label_1.height)
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
cleanup() {
|
|
||||||
for (let label of this.labels) {
|
|
||||||
Main.layoutManager.removeChrome(label)
|
|
||||||
label.destroy()
|
|
||||||
}
|
|
||||||
this.labels = []
|
|
||||||
}
|
|
||||||
|
|
||||||
enable() {
|
|
||||||
this.settings = this.getSettings()
|
|
||||||
this.handlers.push({
|
|
||||||
owner: this.settings,
|
|
||||||
id: this.settings.connect('changed', () => this.update())
|
|
||||||
})
|
|
||||||
this.handlers.push({
|
|
||||||
owner: Main.layoutManager,
|
|
||||||
id: Main.layoutManager.connect('monitors-changed', () => this.update())
|
|
||||||
})
|
|
||||||
this.handlers.push({
|
|
||||||
owner: Main.layoutManager,
|
|
||||||
id: Main.layoutManager.connect('startup-complete', () => this.update())
|
|
||||||
})
|
|
||||||
if (!Main.layoutManager._startingUp) this.update()
|
|
||||||
}
|
|
||||||
|
|
||||||
disable() {
|
|
||||||
this.cleanup()
|
|
||||||
for (let handler of this.handlers) {
|
|
||||||
handler.owner.disconnect(handler.id)
|
|
||||||
}
|
|
||||||
this.handlers = []
|
|
||||||
this.settings = null
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
@ -1,13 +0,0 @@
|
||||||
{
|
|
||||||
"name": "Activate GNOME",
|
|
||||||
"description": "Shows Activate GNOME watermark on your screen. Migrating from Windows has never been easier!",
|
|
||||||
"uuid": "activate_gnome@isjerryxiao",
|
|
||||||
"settings-schema": "org.gnome.shell.extensions.activate_gnome",
|
|
||||||
"shell-version": [
|
|
||||||
"45",
|
|
||||||
"46",
|
|
||||||
"47"
|
|
||||||
],
|
|
||||||
"version": 12,
|
|
||||||
"url": "https://github.com/isjerryxiao/gnome-shell-extension-activate-gnome"
|
|
||||||
}
|
|
||||||
|
|
@ -1,163 +0,0 @@
|
||||||
import Gio from 'gi://Gio'
|
|
||||||
import Gtk from 'gi://Gtk'
|
|
||||||
import Adw from 'gi://Adw'
|
|
||||||
|
|
||||||
import { ExtensionPreferences } from 'resource:///org/gnome/Shell/Extensions/js/extensions/prefs.js'
|
|
||||||
|
|
||||||
export default class ActivateGnomeExtensionPreferences extends ExtensionPreferences {
|
|
||||||
fillPreferencesWindow(window) {
|
|
||||||
const page = new Adw.PreferencesPage()
|
|
||||||
window.add(page)
|
|
||||||
|
|
||||||
const group = new Adw.PreferencesGroup()
|
|
||||||
page.add(group)
|
|
||||||
|
|
||||||
this.settings = this.getSettings()
|
|
||||||
|
|
||||||
let prefsWidget = new Gtk.Box({
|
|
||||||
orientation: Gtk.Orientation.VERTICAL,
|
|
||||||
halign: Gtk.Align.CENTER,
|
|
||||||
spacing: 6,
|
|
||||||
margin_top: 12,
|
|
||||||
margin_bottom: 12,
|
|
||||||
margin_start: 6,
|
|
||||||
margin_end: 6,
|
|
||||||
})
|
|
||||||
|
|
||||||
// line 1
|
|
||||||
let label_line_1 = new Gtk.Label({
|
|
||||||
label: '<b>Line 1</b>',
|
|
||||||
margin_top: 6,
|
|
||||||
use_markup: true,
|
|
||||||
})
|
|
||||||
prefsWidget.append(label_line_1)
|
|
||||||
|
|
||||||
let entry_line_1 = new Gtk.Entry({
|
|
||||||
margin_top: 6,
|
|
||||||
hexpand: true,
|
|
||||||
})
|
|
||||||
entry_line_1.set_width_chars(30)
|
|
||||||
prefsWidget.append(entry_line_1)
|
|
||||||
|
|
||||||
// line 2
|
|
||||||
let label_line_2 = new Gtk.Label({
|
|
||||||
label: '<b>Line 2</b>',
|
|
||||||
margin_top: 6,
|
|
||||||
use_markup: true,
|
|
||||||
})
|
|
||||||
prefsWidget.append(label_line_2)
|
|
||||||
|
|
||||||
let entry_line_2 = new Gtk.Entry({
|
|
||||||
margin_top: 6,
|
|
||||||
hexpand: true,
|
|
||||||
})
|
|
||||||
entry_line_2.set_width_chars(30)
|
|
||||||
prefsWidget.append(entry_line_2)
|
|
||||||
|
|
||||||
// line 2 vertical position
|
|
||||||
let label_line_2_vertical_position = new Gtk.Label({
|
|
||||||
label: '<b>Vertical Position</b>',
|
|
||||||
margin_top: 12,
|
|
||||||
use_markup: true,
|
|
||||||
})
|
|
||||||
prefsWidget.append(label_line_2_vertical_position)
|
|
||||||
|
|
||||||
let scale_line_2_vertical_position = new Gtk.Scale({
|
|
||||||
adjustment: new Gtk.Adjustment({lower: 0.01, upper: 1.0, step_increment: 0.01, page_increment: 0.1}),
|
|
||||||
margin_top: 6,
|
|
||||||
draw_value: false,
|
|
||||||
digits: 4,
|
|
||||||
})
|
|
||||||
prefsWidget.append(scale_line_2_vertical_position)
|
|
||||||
|
|
||||||
// line 2 horizontal position
|
|
||||||
let label_line_2_horizontal_position = new Gtk.Label({
|
|
||||||
label: '<b>Horizontal Position</b>',
|
|
||||||
margin_top: 6,
|
|
||||||
use_markup: true,
|
|
||||||
})
|
|
||||||
prefsWidget.append(label_line_2_horizontal_position)
|
|
||||||
|
|
||||||
let scale_line_2_horizontal_position = new Gtk.Scale({
|
|
||||||
adjustment: new Gtk.Adjustment({lower: 0.01, upper: 1.0, step_increment: 0.01, page_increment: 0.1}),
|
|
||||||
margin_top: 6,
|
|
||||||
draw_value: false,
|
|
||||||
digits: 4,
|
|
||||||
})
|
|
||||||
prefsWidget.append(scale_line_2_horizontal_position)
|
|
||||||
|
|
||||||
// line 1 text size
|
|
||||||
let label_line_1_text_size = new Gtk.Label({
|
|
||||||
label: '<b>Line 1 Text Size</b>',
|
|
||||||
margin_top: 12,
|
|
||||||
use_markup: true,
|
|
||||||
})
|
|
||||||
prefsWidget.append(label_line_1_text_size)
|
|
||||||
|
|
||||||
let spinbutton_line_1_text_size = new Gtk.SpinButton({
|
|
||||||
adjustment: new Gtk.Adjustment({lower: 1.0, upper: 65535.0, step_increment: 1.0, page_increment: 10.0}),
|
|
||||||
margin_top: 6,
|
|
||||||
numeric: true,
|
|
||||||
digits: 1,
|
|
||||||
})
|
|
||||||
prefsWidget.append(spinbutton_line_1_text_size)
|
|
||||||
|
|
||||||
// line 2 text size
|
|
||||||
let label_line_2_text_size = new Gtk.Label({
|
|
||||||
label: '<b>Line 2 Text Size</b>',
|
|
||||||
margin_top: 6,
|
|
||||||
use_markup: true,
|
|
||||||
})
|
|
||||||
prefsWidget.append(label_line_2_text_size)
|
|
||||||
|
|
||||||
let spinbutton_line_2_text_size = new Gtk.SpinButton({
|
|
||||||
adjustment: new Gtk.Adjustment({lower: 1.0, upper: 65535.0, step_increment: 1.0, page_increment: 10.0}),
|
|
||||||
margin_top: 6,
|
|
||||||
numeric: true,
|
|
||||||
digits: 1,
|
|
||||||
})
|
|
||||||
prefsWidget.append(spinbutton_line_2_text_size)
|
|
||||||
|
|
||||||
// opacity
|
|
||||||
let label_opacity = new Gtk.Label({
|
|
||||||
label: '<b>Opacity</b>',
|
|
||||||
margin_top: 6,
|
|
||||||
use_markup: true,
|
|
||||||
})
|
|
||||||
prefsWidget.append(label_opacity)
|
|
||||||
|
|
||||||
let scale_opacity = new Gtk.Scale({
|
|
||||||
adjustment: new Gtk.Adjustment({lower: 0.1, upper: 255, step_increment: 0.1, page_increment: 1}),
|
|
||||||
margin_top: 6,
|
|
||||||
draw_value: false,
|
|
||||||
digits: 1,
|
|
||||||
})
|
|
||||||
prefsWidget.append(scale_opacity)
|
|
||||||
|
|
||||||
let button_reset = new Gtk.Button({
|
|
||||||
label: 'reset',
|
|
||||||
margin_top: 12,
|
|
||||||
margin_bottom: 6,
|
|
||||||
})
|
|
||||||
button_reset.connect('clicked', () => {
|
|
||||||
this.settings.reset('text-l1')
|
|
||||||
this.settings.reset('text-l2')
|
|
||||||
this.settings.reset('l2-vertical')
|
|
||||||
this.settings.reset('l2-horizontal')
|
|
||||||
this.settings.reset('size-l1')
|
|
||||||
this.settings.reset('size-l2')
|
|
||||||
this.settings.reset('opacity')
|
|
||||||
})
|
|
||||||
prefsWidget.append(button_reset)
|
|
||||||
|
|
||||||
this.settings.bind('text-l1', entry_line_1, 'text', Gio.SettingsBindFlags.DEFAULT)
|
|
||||||
this.settings.bind('text-l2', entry_line_2, 'text', Gio.SettingsBindFlags.DEFAULT)
|
|
||||||
this.settings.bind('l2-vertical', scale_line_2_vertical_position.adjustment, 'value', Gio.SettingsBindFlags.DEFAULT)
|
|
||||||
this.settings.bind('l2-horizontal', scale_line_2_horizontal_position.adjustment, 'value', Gio.SettingsBindFlags.DEFAULT)
|
|
||||||
this.settings.bind('size-l1', spinbutton_line_1_text_size.adjustment, 'value', Gio.SettingsBindFlags.DEFAULT)
|
|
||||||
this.settings.bind('size-l2', spinbutton_line_2_text_size.adjustment, 'value', Gio.SettingsBindFlags.DEFAULT)
|
|
||||||
this.settings.bind('opacity', scale_opacity.adjustment, 'value', Gio.SettingsBindFlags.DEFAULT)
|
|
||||||
|
|
||||||
group.add(prefsWidget);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
@ -1,34 +0,0 @@
|
||||||
<?xml version="1.0" encoding="UTF-8"?>
|
|
||||||
<schemalist gettext-domain="activate_gnome">
|
|
||||||
<schema id="org.gnome.shell.extensions.activate_gnome" path="/org/gnome/shell/extensions/activate_gnome/">
|
|
||||||
<!-- See also: https://developer.gnome.org/glib/stable/gvariant-format-strings.html -->
|
|
||||||
<key name="text-l1" type="s">
|
|
||||||
<default>'Activate GNOME'</default>
|
|
||||||
<summary>Text to display on line 1</summary>
|
|
||||||
</key>
|
|
||||||
<key name="text-l2" type="s">
|
|
||||||
<default>'Go to Settings to activate GNOME.'</default>
|
|
||||||
<summary>Text to display on line 2</summary>
|
|
||||||
</key>
|
|
||||||
<key name="l2-vertical" type="d">
|
|
||||||
<default>0.9444444444444444</default>
|
|
||||||
<summary>Vertical position of line 2</summary>
|
|
||||||
</key>
|
|
||||||
<key name="l2-horizontal" type="d">
|
|
||||||
<default>0.92</default>
|
|
||||||
<summary>Horizontal position of line 2</summary>
|
|
||||||
</key>
|
|
||||||
<key name="opacity" type="d">
|
|
||||||
<default>102</default>
|
|
||||||
<summary>Opacity</summary>
|
|
||||||
</key>
|
|
||||||
<key name="size-l1" type="d">
|
|
||||||
<default>36</default>
|
|
||||||
<summary>Text size of line 1 (px)</summary>
|
|
||||||
</key>
|
|
||||||
<key name="size-l2" type="d">
|
|
||||||
<default>26</default>
|
|
||||||
<summary>Text size of line 2 (px)</summary>
|
|
||||||
</key>
|
|
||||||
</schema>
|
|
||||||
</schemalist>
|
|
||||||
|
|
@ -1,13 +0,0 @@
|
||||||
/* Add your custom extension styling here */
|
|
||||||
.label-1 {
|
|
||||||
font-weight: normal;
|
|
||||||
color: rgba(255, 255, 255, 1);
|
|
||||||
background-color: rgba(0, 0, 0, 0);
|
|
||||||
border-radius: 5px;
|
|
||||||
}
|
|
||||||
.label-2 {
|
|
||||||
font-weight: normal;
|
|
||||||
color: rgba(255, 255, 255, 1);
|
|
||||||
background-color: rgba(0, 0, 0, 0);
|
|
||||||
border-radius: 5px;
|
|
||||||
}
|
|
||||||
93
activate_gnome@jerryxiao/convenience.js
Normal file
93
activate_gnome@jerryxiao/convenience.js
Normal file
|
|
@ -0,0 +1,93 @@
|
||||||
|
/* -*- mode: js; js-basic-offset: 4; indent-tabs-mode: nil -*- */
|
||||||
|
/*
|
||||||
|
Copyright (c) 2011-2012, Giovanni Campagna <scampa.giovanni@gmail.com>
|
||||||
|
|
||||||
|
Redistribution and use in source and binary forms, with or without
|
||||||
|
modification, are permitted provided that the following conditions are met:
|
||||||
|
* Redistributions of source code must retain the above copyright
|
||||||
|
notice, this list of conditions and the following disclaimer.
|
||||||
|
* Redistributions in binary form must reproduce the above copyright
|
||||||
|
notice, this list of conditions and the following disclaimer in the
|
||||||
|
documentation and/or other materials provided with the distribution.
|
||||||
|
* Neither the name of the GNOME nor the
|
||||||
|
names of its contributors may be used to endorse or promote products
|
||||||
|
derived from this software without specific prior written permission.
|
||||||
|
|
||||||
|
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND
|
||||||
|
ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED
|
||||||
|
WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE
|
||||||
|
DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT HOLDER BE LIABLE FOR ANY
|
||||||
|
DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES
|
||||||
|
(INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES;
|
||||||
|
LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND
|
||||||
|
ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT
|
||||||
|
(INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS
|
||||||
|
SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
|
||||||
|
*/
|
||||||
|
|
||||||
|
const Gettext = imports.gettext;
|
||||||
|
const Gio = imports.gi.Gio;
|
||||||
|
|
||||||
|
const Config = imports.misc.config;
|
||||||
|
const ExtensionUtils = imports.misc.extensionUtils;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* initTranslations:
|
||||||
|
* @domain: (optional): the gettext domain to use
|
||||||
|
*
|
||||||
|
* Initialize Gettext to load translations from extensionsdir/locale.
|
||||||
|
* If @domain is not provided, it will be taken from metadata['gettext-domain']
|
||||||
|
*/
|
||||||
|
function initTranslations(domain) {
|
||||||
|
let extension = ExtensionUtils.getCurrentExtension();
|
||||||
|
|
||||||
|
domain = domain || extension.metadata['gettext-domain'];
|
||||||
|
|
||||||
|
// check if this extension was built with "make zip-file", and thus
|
||||||
|
// has the locale files in a subfolder
|
||||||
|
// otherwise assume that extension has been installed in the
|
||||||
|
// same prefix as gnome-shell
|
||||||
|
let localeDir = extension.dir.get_child('locale');
|
||||||
|
if (localeDir.query_exists(null))
|
||||||
|
Gettext.bindtextdomain(domain, localeDir.get_path());
|
||||||
|
else
|
||||||
|
Gettext.bindtextdomain(domain, Config.LOCALEDIR);
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* getSettings:
|
||||||
|
* @schema: (optional): the GSettings schema id
|
||||||
|
*
|
||||||
|
* Builds and return a GSettings schema for @schema, using schema files
|
||||||
|
* in extensionsdir/schemas. If @schema is not provided, it is taken from
|
||||||
|
* metadata['settings-schema'].
|
||||||
|
*/
|
||||||
|
function getSettings(schema) {
|
||||||
|
let extension = ExtensionUtils.getCurrentExtension();
|
||||||
|
|
||||||
|
schema = schema || extension.metadata['settings-schema'];
|
||||||
|
|
||||||
|
const GioSSS = Gio.SettingsSchemaSource;
|
||||||
|
|
||||||
|
// check if this extension was built with "make zip-file", and thus
|
||||||
|
// has the schema files in a subfolder
|
||||||
|
// otherwise assume that extension has been installed in the
|
||||||
|
// same prefix as gnome-shell (and therefore schemas are available
|
||||||
|
// in the standard folders)
|
||||||
|
let schemaDir = extension.dir.get_child('schemas');
|
||||||
|
let schemaSource;
|
||||||
|
if (schemaDir.query_exists(null))
|
||||||
|
schemaSource = GioSSS.new_from_directory(schemaDir.get_path(),
|
||||||
|
GioSSS.get_default(),
|
||||||
|
false);
|
||||||
|
else
|
||||||
|
schemaSource = GioSSS.get_default();
|
||||||
|
|
||||||
|
let schemaObj = schemaSource.lookup(schema, true);
|
||||||
|
if (!schemaObj)
|
||||||
|
throw new Error('Schema ' + schema + ' could not be found for extension '
|
||||||
|
+ extension.metadata.uuid + '. Please check your installation.');
|
||||||
|
|
||||||
|
return new Gio.Settings({ settings_schema: schemaObj });
|
||||||
|
}
|
||||||
|
|
||||||
53
activate_gnome@jerryxiao/extension.js
Normal file
53
activate_gnome@jerryxiao/extension.js
Normal file
|
|
@ -0,0 +1,53 @@
|
||||||
|
// -*- mode: js2; indent-tabs-mode: nil; js2-basic-offset: 4 -*-
|
||||||
|
// Sample extension code, makes clicking on the panel show a message
|
||||||
|
const St = imports.gi.St;
|
||||||
|
const Mainloop = imports.mainloop;
|
||||||
|
|
||||||
|
const Gettext = imports.gettext.domain('activate_gnome');
|
||||||
|
const _ = Gettext.gettext;
|
||||||
|
|
||||||
|
const Main = imports.ui.main;
|
||||||
|
|
||||||
|
const ExtensionUtils = imports.misc.extensionUtils;
|
||||||
|
const Me = ExtensionUtils.getCurrentExtension();
|
||||||
|
const Convenience = Me.imports.convenience;
|
||||||
|
|
||||||
|
|
||||||
|
function _show() {
|
||||||
|
let settings = Convenience.getSettings();
|
||||||
|
let text1 = settings.get_string('text-l1') || _("Activate Gnome");
|
||||||
|
let text2 = settings.get_string('text-l2') || _("Go to Settings to activate Gnome.");
|
||||||
|
label_1 = new St.Label({ style_class: 'label-1', text: text1 });
|
||||||
|
label_2 = new St.Label({ style_class: 'label-2', text: text2 });
|
||||||
|
let monitor = Main.layoutManager.primaryMonitor;
|
||||||
|
var h = Math.floor(monitor.height / 18 * 17 - label_2.height);
|
||||||
|
var w = Math.floor(monitor.width / 10 * 9 - label_2.width);
|
||||||
|
global.stage.add_actor(label_2);
|
||||||
|
label_2.set_position(w, h);
|
||||||
|
global.stage.add_actor(label_1);
|
||||||
|
label_1.set_position(w, h - label_1.height);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Put your extension initialization code here
|
||||||
|
function init(metadata) {
|
||||||
|
log ('Example extension initalized');
|
||||||
|
Convenience.initTranslations();
|
||||||
|
}
|
||||||
|
|
||||||
|
function refresh() {
|
||||||
|
// Don't know how to get rid of this
|
||||||
|
disable();
|
||||||
|
_show();
|
||||||
|
}
|
||||||
|
|
||||||
|
function enable() {
|
||||||
|
log ('Example extension enabled');
|
||||||
|
_show();
|
||||||
|
Mainloop.timeout_add(3000, () => { refresh(); });
|
||||||
|
}
|
||||||
|
|
||||||
|
function disable() {
|
||||||
|
log ('Example extension disabled');
|
||||||
|
label_1.destroy();
|
||||||
|
label_2.destroy();
|
||||||
|
}
|
||||||
10
activate_gnome@jerryxiao/metadata.json
Normal file
10
activate_gnome@jerryxiao/metadata.json
Normal file
|
|
@ -0,0 +1,10 @@
|
||||||
|
{
|
||||||
|
"extension-id": "activate_gnome",
|
||||||
|
"uuid": "activate_gnome@jerryxiao",
|
||||||
|
"settings-schema": "org.gnome.shell.extensions.activate_gnome",
|
||||||
|
"gettext-domain": "activate_gnome",
|
||||||
|
"name": "Gnome is not activated",
|
||||||
|
"description": "Shows Activate Gnome watermark on your screen.",
|
||||||
|
"shell-version": [ "3.30" ],
|
||||||
|
"url": "https://github.com/Jerry981028/activate_gnome"
|
||||||
|
}
|
||||||
59
activate_gnome@jerryxiao/prefs.js
Normal file
59
activate_gnome@jerryxiao/prefs.js
Normal file
|
|
@ -0,0 +1,59 @@
|
||||||
|
// -*- mode: js2; indent-tabs-mode: nil; js2-basic-offset: 4 -*-
|
||||||
|
|
||||||
|
const GLib = imports.gi.GLib;
|
||||||
|
const GObject = imports.gi.GObject;
|
||||||
|
const Gio = imports.gi.Gio;
|
||||||
|
const Gtk = imports.gi.Gtk;
|
||||||
|
|
||||||
|
const Gettext = imports.gettext.domain('activate_gnome');
|
||||||
|
const _ = Gettext.gettext;
|
||||||
|
|
||||||
|
const ExtensionUtils = imports.misc.extensionUtils;
|
||||||
|
const Me = ExtensionUtils.getCurrentExtension();
|
||||||
|
const Convenience = Me.imports.convenience;
|
||||||
|
|
||||||
|
function init() {
|
||||||
|
Convenience.initTranslations();
|
||||||
|
}
|
||||||
|
|
||||||
|
const ExamplePrefsWidget = GObject.registerClass(
|
||||||
|
class ExamplePrefsWidget extends Gtk.Grid {
|
||||||
|
_init(params) {
|
||||||
|
super._init(params);
|
||||||
|
this.margin = 12;
|
||||||
|
this.row_spacing = this.column_spacing = 6;
|
||||||
|
this.set_orientation(Gtk.Orientation.VERTICAL);
|
||||||
|
|
||||||
|
this.add(new Gtk.Label({ label: '<b>' + _("Line 1") + '</b>',
|
||||||
|
use_markup: true,
|
||||||
|
halign: Gtk.Align.START }));
|
||||||
|
|
||||||
|
let entryl1 = new Gtk.Entry({ hexpand: true,
|
||||||
|
margin_bottom: 12 });
|
||||||
|
this.add(entryl1);
|
||||||
|
|
||||||
|
this.add(new Gtk.Label({ label: '<b>' + _("Line 2") + '</b>',
|
||||||
|
use_markup: true,
|
||||||
|
halign: Gtk.Align.START }));
|
||||||
|
|
||||||
|
let entryl2 = new Gtk.Entry({ hexpand: true,
|
||||||
|
margin_bottom: 12 });
|
||||||
|
this.add(entryl2);
|
||||||
|
|
||||||
|
this._settings = Convenience.getSettings();
|
||||||
|
this._settings.bind('text-l1', entryl1, 'text', Gio.SettingsBindFlags.DEFAULT);
|
||||||
|
this._settings.bind('text-l2', entryl2, 'text', Gio.SettingsBindFlags.DEFAULT);
|
||||||
|
|
||||||
|
let primaryText = _("You can customize the words on your screen.");
|
||||||
|
|
||||||
|
this.add(new Gtk.Label({ label: primaryText,
|
||||||
|
wrap: true, xalign: 0 }));
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
function buildPrefsWidget() {
|
||||||
|
let widget = new ExamplePrefsWidget();
|
||||||
|
widget.show_all();
|
||||||
|
|
||||||
|
return widget;
|
||||||
|
}
|
||||||
BIN
activate_gnome@jerryxiao/schemas/gschemas.compiled
Normal file
BIN
activate_gnome@jerryxiao/schemas/gschemas.compiled
Normal file
Binary file not shown.
|
|
@ -0,0 +1,12 @@
|
||||||
|
<schemalist gettext-domain="activate_gnome">
|
||||||
|
<schema id="org.gnome.shell.extensions.activate_gnome" path="/org/gnome/shell/extensions/activate_gnome/">
|
||||||
|
<key name="text-l1" type="s">
|
||||||
|
<default>'Activate Gnome'</default>
|
||||||
|
<summary>Text to display on line No.1</summary>
|
||||||
|
</key>
|
||||||
|
<key name="text-l2" type="s">
|
||||||
|
<default>'Go to Settings to activate Gnome.'</default>
|
||||||
|
<summary>Text to display on line No.2</summary>
|
||||||
|
</key>
|
||||||
|
</schema>
|
||||||
|
</schemalist>
|
||||||
15
activate_gnome@jerryxiao/stylesheet.css
Normal file
15
activate_gnome@jerryxiao/stylesheet.css
Normal file
|
|
@ -0,0 +1,15 @@
|
||||||
|
/* Example stylesheet */
|
||||||
|
.label-1 {
|
||||||
|
font-size: 36px;
|
||||||
|
font-weight: normal;
|
||||||
|
color: rgba(255, 255, 255, 0.3);
|
||||||
|
background-color: rgba(10, 10, 10, 0);
|
||||||
|
border-radius: 5px;
|
||||||
|
}
|
||||||
|
.label-2 {
|
||||||
|
font-size: 26px;
|
||||||
|
font-weight: normal;
|
||||||
|
color: rgba(255, 255, 255, 0.3);
|
||||||
|
background-color: rgba(10, 10, 10, 0);
|
||||||
|
border-radius: 5px;
|
||||||
|
}
|
||||||
Loading…
Reference in a new issue